Chapter 2 - Tools
In this section additional tools are summarized that can help to build a web book.
2.1 Graphical Editors
The book files can be edited manually with a text editor, requiring some basic HTML knowledge. The disadvantage is that there are always two phases: (1) Input the text with HTML mark-ups and (2) inspect the rendered text in a web browser.
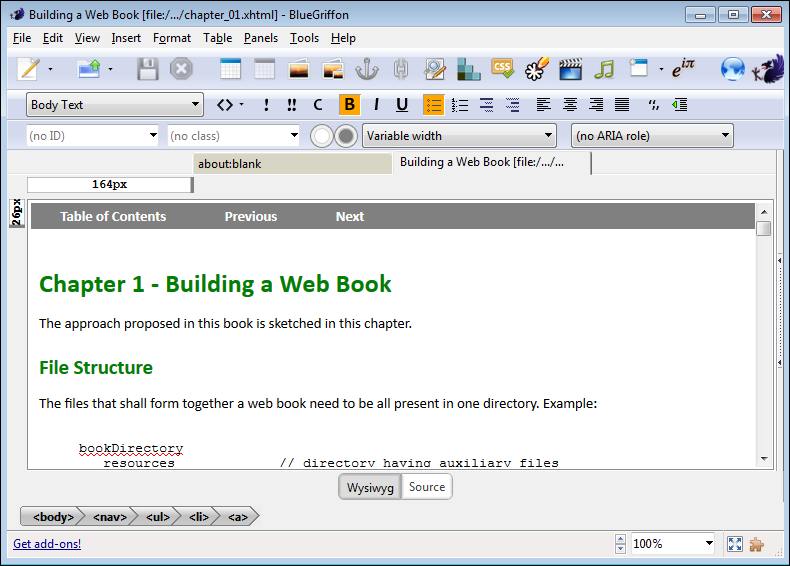
A convenient alternative is the open source web editor Blue Griffon. It is available for Windows, Linux, Mac. For Windows, only a zip-file needs to be downloaded (no administrator rights needed). The editor allows a Word-like input, or a pure textual input (in the same way as a text-editor with HTML syntax highlighting), and it is possible to switch between the two. The most often needed commands (<p>, <ul>, <ol>) are directly provided in the tool bar. One just has to remember to use <em> (="!") and <strong> (= "!!") for italic and bold (there are buttons in the tool bar for them): When clicking on the button for "bold" (= "B") an ugly <span style="font-weight: bold;"> construct is generated. In the "Wysiwyg" mode, BlueGriffon spell checks the document and therefore English language errors are at once visible.
The next figure shows a screenshot of BlueGriffon:

Still another option is to use the Atom text editor with the plug-in atom-html-preview. In this case, there is an online rendering of HTML5 with Javascript (so one sees nearly in real-time the rendered change when the HTML5 text is modified).
2.2 Text Editors supporting Mathematical Symbols
HTML text can also be directly written with a text editor. Most text editors have support for HTML syntax highlighting, so that the text displays well. When writing equations with jqmath (see section 1.5.1) Unicode characters are used to define most mathematical symbols. It is very convenient to see these characters in the text editor. Independent of the text editor used, it is then important to use the "right" font in order that the text editor can display the Unicode characters. There is no font available for all Unicode characters. On this web page a discussion of such fonts is present and the DehjaVuMono font is recommended: "DejaVu has significantly more Unicode symbols than other popular fixed-width fonts such as {Courier New, Sans Mono, Miriam Fixed, Lucida Console, Lucida Sans Typewriter}". Furthermore, recently the Hack 2.0 font was released, that is based on DejaVu and is claimed to be specially designed for programmers. You can download the (free, open source) fonts from here:
- Hack font: http://sourcefoundry.org/hack/
- DejaVuMono font: http://dejavu-fonts.org/wiki/Main_Page.
Download thedejavu-fonts-ttf-2.35.zipfile and use fileDejaVuSansMono.ttf
I have tried both and they seem to display a similar set of Unicode characters. Especially nearly all characters used by jqmath are displayed. I just recognized one important difference: DejaVuMono displays the middle dot point "·" whereas the Hack font doesn't display it (displays a blank character instead). Since this symbol is used as mathematical symbol, it seems more meaningful to use the DejaVuMono font.
Under Windows you need adminstrator rights to install a font.
Just click on the font file, e.g. on Hack-Regular.ttf,
and then click on the Install button. Afterwards, this font
shows up in the font menus of the programs on your computer,
such as in Word or Notepad++.
On Windows my preferred text editor is Notepad++. No administrator rights are needed when using the Notepad-zip package installer. By default, Notepad++ (tried it in version 6.8.3) uses the "Courier New" font that does not display many of symbols used in jqmath. Changing the font under "Settings / Style Configurator / Global Styles" to "DejaVuMono" does not help. One has to select Language "HTML" and then use as Font name "DejaVuMono".
2.3 Vector Graphics with SVG
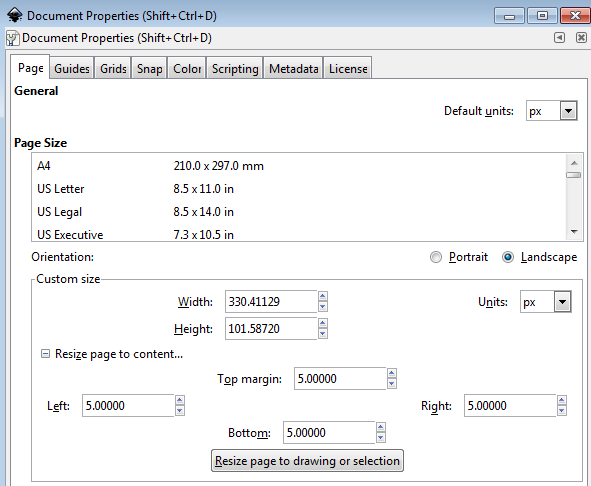
The Web standard svg defines vector graphic images. It is directly supported by FireFox and Chrome browsers. The open source tool Inkscape has native support for svg (= images defined in Inkscape are stored in svg format) and can convert such an image to many other formats. When storing an image, it seems most portable to use "File / Save as / Plain". Furthermore, to get the right "bounding box" in the generated svg-file, use "File / Document Properties / Resize page to drawing or selection" and select some additional margins around this bounding box as shown in the next figure (= 5 pixels on every side additionally added):

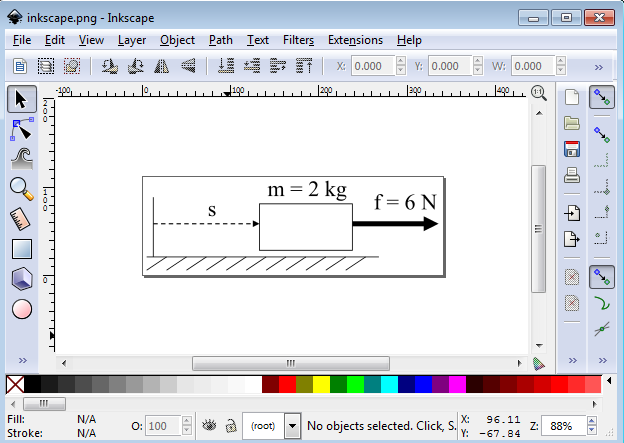
The next figure shows a screenshot of Inkscape with the "moving mass" drawing (the outer rectangle is the "bounding box"):

The above vector graphics defined in Inkscape can be included into a web book in the following way (the "width" attribute defines the width of the vector graphics in pixels):
<figure> <figcaption>Mass that is pulled with a constant force</figcaption> <img src="resources/media/MovingMass.svg" width="300"/><br /> </figure>
It is rendered as:

With Internet Explorer 9 (and probably with other renderers as well) the "width" attribute of svg-files is not correctly interpreted: The figure is displayed in "natural" size and the "width" attribute is used to cut/clip the figure. In such cases, it is best to not use the width attribute but provide the figure already in the "right" size:
<figure> <figcaption>Mass that is pulled with a constant force</figcaption> <img src="resources/media/MovingMass.svg"/><br /> </figure>
which is rendered as

2.4 HTML and CSS Validators
It is easy to make HTML and/or CSS markup mistakes. The browsers are often silently ignoring or "somehow" fixing the errors. It is therefore useful to validate the HTML-files. The official validators of the W3C consortium are:
2.5 Useful Links
Find below several useful links
- w3schools - HTML (very useful and interactive HTML tutorial)
- w3schools - CSS (very useful and interactive CSS tutorial)
- CSS gradient generator (interactive definition of background color with gradients)
- MathML tips from Mozilla (how to write equations with standard MathML and the support in different browsers)